這週被分配到報告MVC、MVP與MVVM三種專案架構的比較,儘管之前在課堂上聽過老師提過三者大致上的區別,但實際查找資料後,發現看越多反而對他們的印象感到越模糊和疑惑......囧
帶著濃濃的疑惑詢問老師,才知道原來業界對於三者的定義,其實也沒有公認的標準答案,目前還蠻多有爭議的點,所以感到疑惑是正常的! 瞬間有種安心感(才怪)
功課還是要完成的,只好將上網搜尋到,自己能理解的部分整理成簡單的說明,以供未來慢慢再修改。以下就進入正題啦~
名詞解釋:
Model: 常譯為「模型」,最小單位的元件或類,比如學生管理系統中的 「學生」,或遊戲專題中的「GameObject」。負責操作資料的程式碼都屬於這一塊,例如新增,修改,更新,刪除資料,或者是從伺服器上抓取資料等等。Model 不關心它會被如何顯示或是如何被操作。
View: 常譯為「視圖」,舉凡在畫面上呈現一張圖片,一個按鈕,或者播放一段動畫等等,只要是關於畫面的呈現都可以歸類到這一類。View負責發出正確的請求給Controller,以及當資料改變的時候,能夠呈現給使用者正確的結果。
Controller: 常譯為「控制器」,同時擁有 View 跟 Model,負責
1. 蒐集使用者於 View 中所輸入的資料,並決定由哪一支程式進行處理。
2. 接收 Model 傳回的資料,解析後傳給 View 呈現
3. 進行整體流程控制,提供各式各樣的邏輯來操作畫面、例外處理與更新資料。
MVC 是三者間最早被提出與使用的設計模式,最早由Trygve Reenskaug在1978年提出,是全錄帕羅奧多研究中心(Xerox PARC)在20世紀80年代為程式語言Smalltalk發明的一種軟體架構。
在開發 Android App 時,XML 可以當作 View,Activity 和 Fragment 則擔任 Controller。
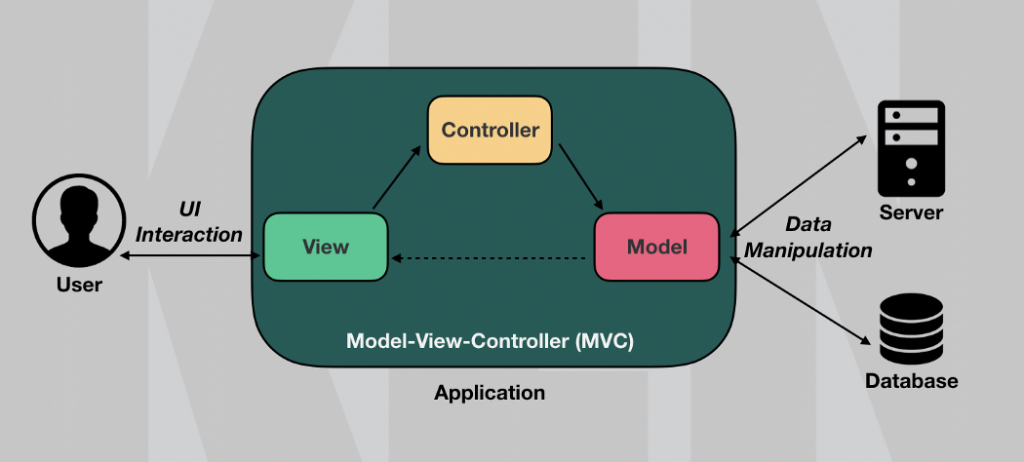
以下圖示流程為:
使用者操作 View(畫面元件),View 接收事件並呼叫 Controller ,Controller 利用 Model 從資料庫調度資料,等 Model 處理完資料後再通知 View 進行畫面更新。

提供結構,增強程式的可維護性
MVC 將一個功能區分成許多片段,讓程式變得很容易維護。
代碼重用
在MVC設計模式中,同一個 Model 可以被不同的 View 重用,所以大大提高了代碼的可重用性,簡化程式的開發。
容易識別
MVC的架構容易識別,可以讓工程師快速掌握項目的結構
可協同作業
MVC將一個功能分成了三部分,因此多個工程師可以同時編寫不同部分的程式碼
要花費較多的時間進行前置規劃
要做到將模型和顯示器嚴格分離,需要花費許多時間規劃如何將 MVC 套用到要開發的東西上,並且每個物件在使用之前都需要經過徹底的測試。
要管理較多文件
由於 MVC 將一個程式分成三個部分,所以意味著要管理比以前多的文件, 這樣工作量便會增加。
View 與 Controller 間的連接過於緊密。
MVP 把 Activity 中的 UI 邏輯抽象成 View 接口,把業務邏輯抽象成 Presenter 接口,Model 類還是原來的 Model。
名詞解釋:
Model: 和在 MVC 中一樣,只負責對數據進行處理。
View: View通常來說是由Activity、Fragment實現的,View會包含一個或多個Presenter的引用來滿足View的業務邏輯。View和Presenter的交互是雙向的,即View層可以調用Presenter的邏輯方法,Presenter也可以控制View的顯示。在MVP模式里,View只應該有簡單的Set/Get的方 法,用戶輸入和設置介面顯示的內容,除此之外就不應該有更多的內容。
Presenter: 作為 Model 和 View 的橋樑,負責從 Model 拿到數據進行處理並返回給 View。但 Presenter 和其他兩層的溝通是通過接口協議進行的,從而使得在變更 View 或 Model 的時候,可以保持Presenter的不變,所以每個 Presenter 中通常會包含一個或多個接口協議。
和 MVC 不同的地方,MVP 架構更重視元件之間的分離。View 並不能直接對 Model 進行操作,且 Model 不再通知 View 進行更新,而完全透過 Presenter 來進行溝通,成為兩個獨立的單元。主要的程序邏輯在Presenter里實現。
和 MVVM 不同的地方,MVP 架構需要讓 View 與 Presenter 彼此知道對方,Presenter 會想跟View說,何時要做什麼;而 MVVM 模式裡,View 知道 ViewModel,但 ViewModel 不想知道 View,它關心的是數據。必須透過綁定後,他們才會有連動。
可以在Model和View都沒有完成的時候,就通過編寫Mock Object(即實現了Model和View的接口,但沒有具體的內容)來測試Presenter的邏輯。
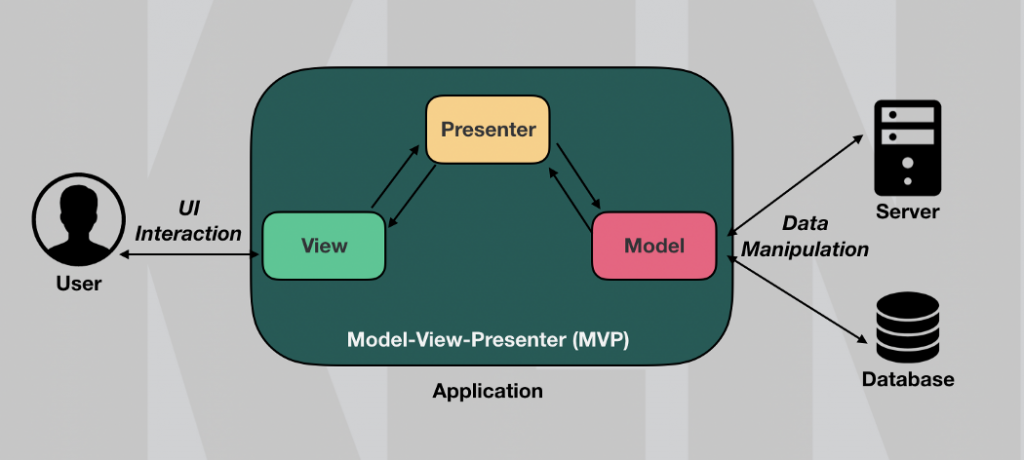
以下圖示流程為:
使用者操作畫面時,View 接收事件交給 Presenter,Presenter 操作 Model 處理資料,Model 處理完資料後通知 Presenter,再由 Presenter 通知 View 更新畫面。

Model 與 View 完全分離:
因此可以修改 View 而不影響 Model,達到較高的可維護性,方便重用,利於單元測試。
更高效地使用 Model:
因為所有的交互都發生在 Presenter 內部
可以將一個 Presenter 用於多個 View,而不需要改變 Presenter 的邏輯。這個特性非常的有用,因為 View 的變化總是比 Model 的變化頻繁
職責的區分:
由於邏輯放到 Presenter 中,Activity 和 Fragment 可以專心處理自己的生命週期,和負責管理介面的操作和顯示,也可以脫離用戶接口來測試這些邏輯(單元測試)
使用 interface 互相操作:
實作上會在各元件間加入 interface,用 interface 來規範方法。彼此間互相注入 interface 來進行操作來降低耦合性。相對的,由於依賴 interface 提供的方法來操作,需求修改時,interface 和實作需要一起修改。
名詞解釋:
Model: 管理所有的資料來源,例如API、資料庫和SharedPreference,當ViewModel來請求資料時從正確的來源取得資料並回傳。
View: 單純的視覺元件,像是按鈕、文字標籤等等,本身不做邏輯處理,只負責顯示UI。當使用者跟UI有互動時,用 Data Binding 將指令傳給 ViewModel 處理,View 一看到 ViewModel 的資料有更新,就會跟著一起更新。
ViewModel: 比較像是 View 的一個代理程式,負責接收 View 的指令並直接對 Model 做溝通請求資料,再將取得的資料整理成易於閱讀的格式,保存起來供 View 使用。 ViewModel 也可以作為和外部系統的代理程式,例如 Web Service 或是 REST Service 等等。
和 MVC 不同的地方,就是 ViewModel 和 View 的黏合度比較高,因為 View 必須要透過 ViewModel 才可以取得 Model,而 ViewModel 又必須要處理來自 View 的通知訊息,所以雖然職責一樣分明,但是卻不像 MVC 那樣可以擴展到整個系統元件都能用。
和 MVP 最不同的地方,ViewModel 並不使用callback的方式來通知 View,而是用Observer pattern(觀察者模式)的概念,由 View 來訂閱(subscribe) ViewModel 中它要的資料,並在資料資料改變時,讓 UI 自動更新。簡單來說,MVVM 使用雙向 Data binding,就是view一有改變,viewModel也會跟著變;而viewModel改變,view也會跟著變。
註: Data binding 是官方提供的library,專門用來處理View的更新。
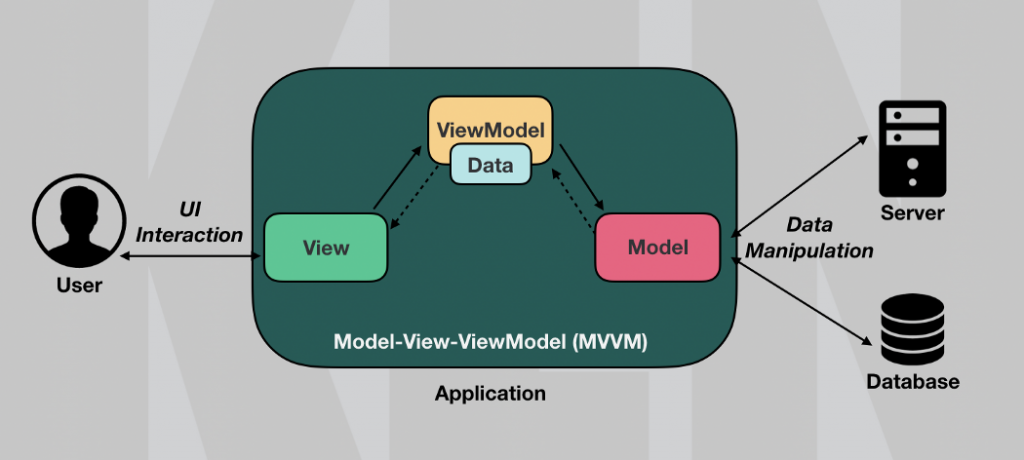
以下圖示流程為:
把資料存在 ViewModel 中,View 觀察 ViewModel 中的資料。當使用者操作畫面時,View 接收事件交給 ViewModel,ViewModel 操作 Model 處理資料,Model 處理完資料後通知 ViewModel 更新資料。由於 View 觀察 ViewModel 中的資料,所以資料更新後 View 會收到更新,並更新畫面。
資料驅動:
事件都透過資料的變化來觸發,資料成為最關鍵的因素。
下層元件不需要知道上層元件:
在 MVC / MVP 中,都需要有 View 的引用來更新 UI。但在 MVVM 中,由 View 主動觀察資料,在資料變化後收到通知而自動更新, ViewModel 不需要知道 View 是誰。
職責分離:
ViewModel 中可以減少大量通知 View 的程式碼,專心的管理流程。而 Activity 和 Fragment 不用儲存資料狀態,可以專心管理介面的操作和顯示,並妥善控制生命週期。
